"Damn, my IDE is too fast" — Nobody, ever.
We spend a lot of time hacking with our Java IDEs (IntelliJ and Eclipse) trying to find the fastest development setting. In this sense web app development is a bitch, because IDEs come only in two flavors:
- Java SE edition: valid for simple application development (IntelliJ Community Edition, Eclipse Standard Edition)
- Java EE (Everything on Earth) Edition: required for web development (IntelliJ Ultimate, Eclipse for Java EE). This is the version that includes plugins for JavaScript, CSS, XML, JSP, TLDs and an army of jellybean ponies galloping over a rainbow of candy.
We would love to use a vanilla IDE even for Java web applications, but apparently that's not really straightforward so we rolled our own solution. For other ways of doing this, go straight to the last section.
The code
You can start by forking this prototype on Github. It includes an embedded Jetty and an example web application, each with two gradle tasks: idea and eclipse.
cd jetty-embedded gradle idea cd ../helloworld gradle idea
This will create two projects that can be opened directly with a vanilla IDE (Community / Java SE, not the Bells-and-Whistles Edition).
HelloWorld
helloworld is a demo web application that will compile classes and copy resources into src/main/webapp/WEB-INF/classes. It uses web 3.0 annotations to deploy servlets without the need of a web.xml deployment descriptor.
To deploy multiple web applications on the same server, just use the helloworld project as a template for other web applications.
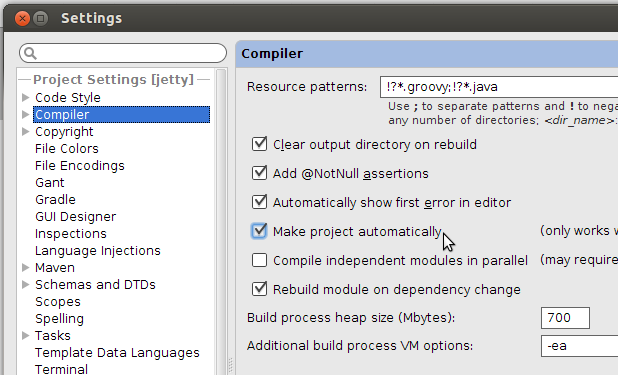
Important note for IntelliJ users: you should activate make project automatically on this project (found inside Settings » Compiler) since it will not be following the usual compilation workflow expected in IntelliJ. You may also want to consider doing this.

Jetty
jetty uses an embedded Jetty to deploy any number of web applications. It includes a JettyServer class that receives through the command line the name of the projects to deploy. For example, JettyServer helloworld will search for a helloworld folder in the parent directory deploy its src/main/webapp folder.
The server can be started by:
- Creating a launcher in your IDE (Eclipse or IntelliJ) that executes the main method with a
helloworldargument. The project already includes such a launcher for Eclipse in thesrc/main/launchersfolder. - Start the application using the command line.
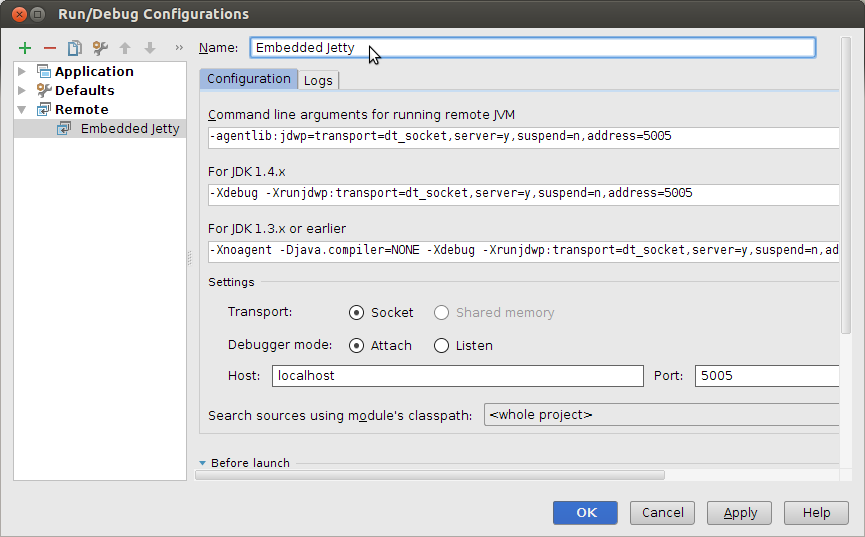
gradle jettywill launch the server and open a debugging socket in port 5005, so you can still connect from your IDE to debug. In IntelliJ, create a remote debugging session and accept the parameters by default.

Keep on reading
There are a lot of reasons to do things this way, not only to get the fastest coding environment possible, but also for additional flexibility: classpath tweaking (shared jars, whitelisting), SSL certificates, environment-dependent configurations, stopping or restarting programatically...
This is a solution that we have installed in several clients, but it's far from being unique:
- Spring users will find in Spring boot an interesting self-contained Jetty embedded with your web application.
- Jetty Bootstrap is another project for transforming your web application into a standalone app with minimum effort.
- Jetty Gradle Hello World is an example of integration testing using Gradle and the Jetty plugin.
Any of them can also be used inside your Java SE environment.
Go for it! Remember to check out the code and drop us any feedback on Github or Twitter.